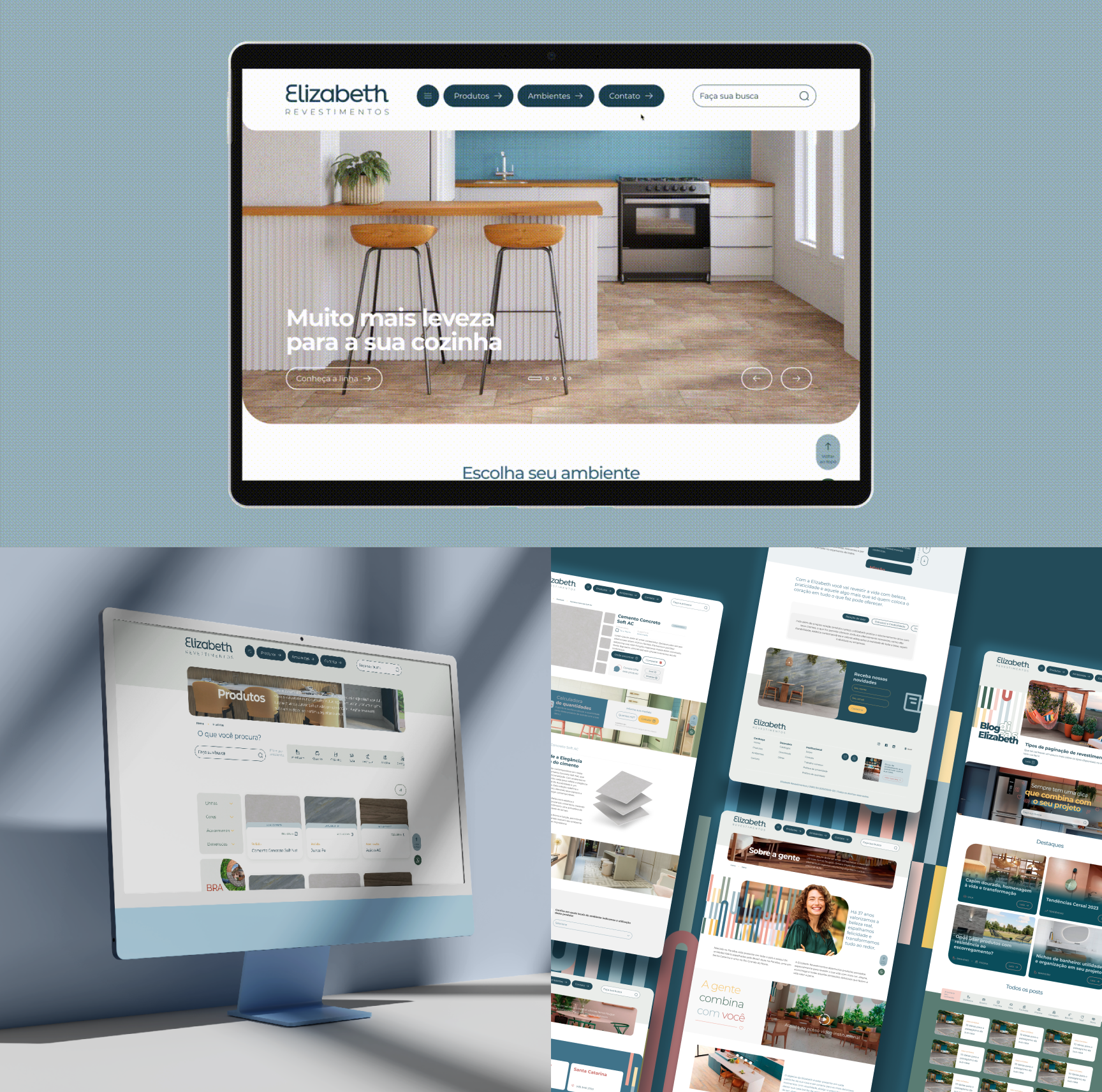
O novo site da Elizabeth Revestimentos juntou o pensamento estratégico da experiência e jornada do usuário com o fortalecimento do branding.
Objetivos
Diante da necessidade de consolidar os esforços de branding alinhadas à expansão do seu negócio, a Elizabeth decidiu estruturar seu site para expandir suas linhas de produtos e propagar a nova comunicação da marca.
Método
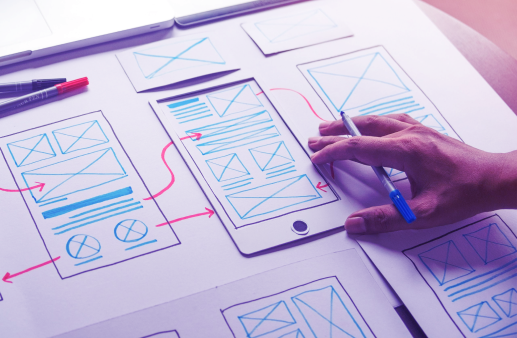
De forma estratégica optou-se por iniciar o projeto com uma análise detalhada da experiência do usuário a partir do site antigo, apontando melhorias de usabilidade que poderiam ser implementadas no novo projeto. Na análise ainda mapeamos as jornadas de usuário mais comuns, validando, assim, a efetividade da experiência de navegação proposta.
Uma vez apresentada a análise UX, o cliente validou as ideias com seu time interno e gestores e decidiu por implementar todas as sugestões do relatório.
Começava aí o processo de UI Design do projeto.

Novas análises
Antes de iniciar o layout, analisamos o sitemap completo para entender quais telas seriam essenciais e quais poderiam ser repensadas na sua função, isso após a análise UX, já que naquela fase analisamos as telas imprescindíveis para a conversão do usuário.
Após decidir a estrutura ideal, sugerimos a nova estrutura ao cliente e só aí iniciamos a criação do layout.
Mais experiência para o usuário
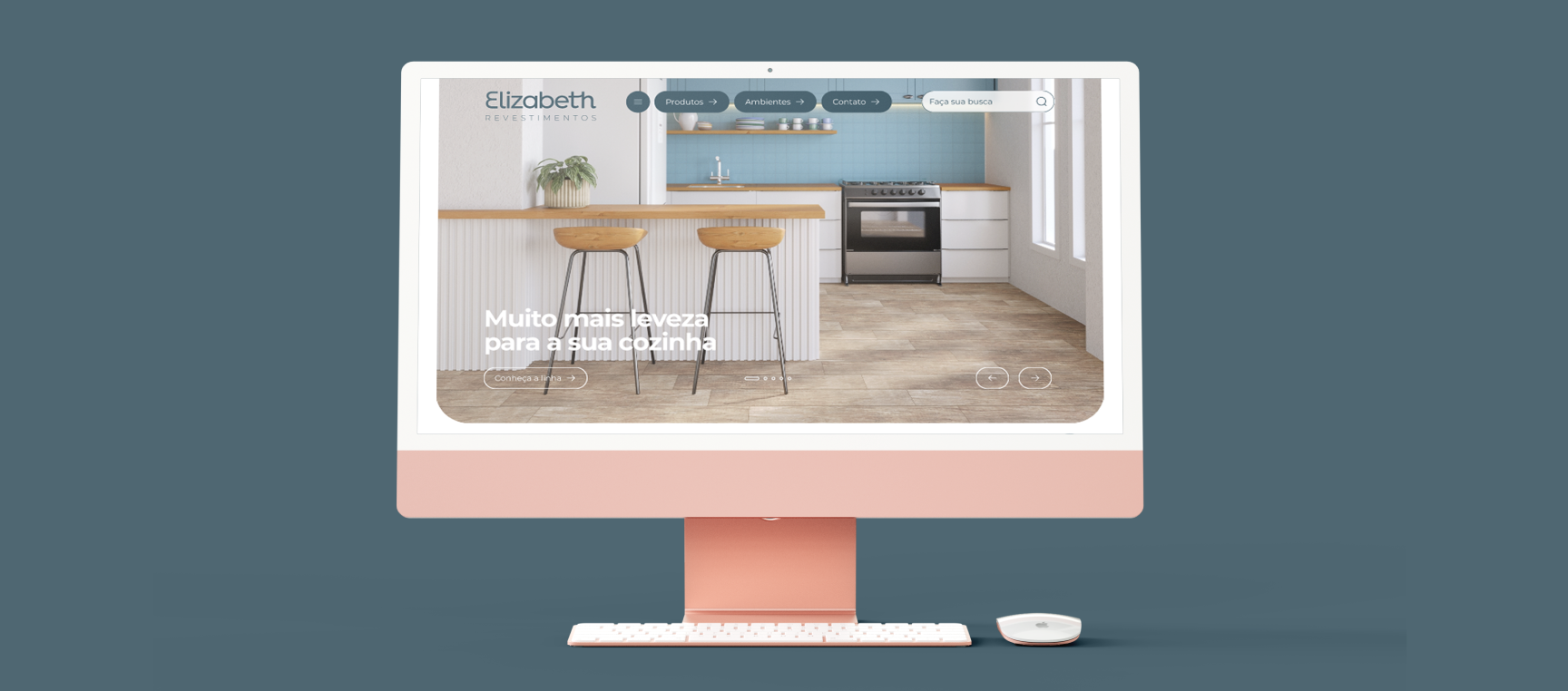
Já na Home criamos novos espaços de navegação que explorassem mais os produtos e as campanhas da marca. Novos blocos para apresentar seleções de produtos temáticas, navegação mais interativa e reposicionada para ficar sempre disponível ao usuário, mais espaçamentos criando conforto visual e elegância. O menu dropdown acompanha todas as telas do projeto de forma padrão e recebeu várias mudanças para ganhar funções mais práticas para o usuário, como categorias, redes sociais, filtros de produtos navegando para a listagem filtrada e espaço para campanhas de produto vigentes. Outro ponto interessante é o slider banner da Home, que passa a servir como curadoria de produtos, já que a principal finalidade será demonstração da aplicação.
Entendemos que para atender as necessidades do cliente a melhor saída seria fasear as entregas do projeto para iniciar em paralelo o desenvolvimento em back e frontend. Este tipo de estratégia é aconselhável em projetos de grande porte e que tenham variedade de áreas no projeto.

Precisamos de um layout intuitivo para que os usuários não se percam no passo-a-passo

Assim começava o processo de ideação de como a mecânica por trás da ideia viraria um layout.
O desafio seria fazer o usuário compreender bem cada passo, pois o processo de validação dos dados ainda é manual neste primeiro momento da empresa.

Diferenciais que fidelizam
Durante o processo de desk research estabelecemos que o projeto precisaria oferecer experiências que o diferenciasse dos concorrentes. A tendência de os sites acrescentarem experiências úteis e até imersivas já é uma realidade e busca mais que a conversão do usuário, mas a fidelização pela construção de marca.
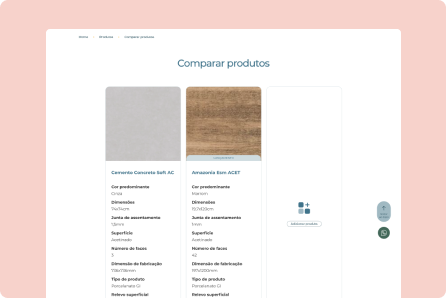
Comparador de produtos
Com uma variedade grande de itens e ainda a possibilidade de combinação entre eles uma solução prática para cliente e arquitetos é o comparativo entre produtos. Esta funcionalidade já existia no site anterior e aperfeiçoamos com novas funcionalidades de compartilhamento, facilitando a conversa entre cliente e arquiteto. Com isso já criamos espaço para reter leads e criar novos pontos de conversão para análise dos dados do site, muito útil para a equipe de marketing.


Descrição mais rica
Os campos descritivos nas internas de produto ganham mais informações com textos mais publicitários, focando na venda, e mais diversidade de formatos para apresentação do produto, seja com imagens, vídeos e até modelos 3D das peças. Tudo pensado para que o usuário tenha certeza de como o produto ficará no seu ambiente.
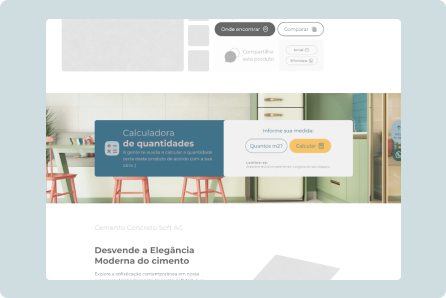
Calculadora de quantidades
Criamos na interna de cada produto uma calculadora de quantidades para que o usuário já fique ciente de quanto daquele produto ele precisará para o seu ambiente
No final ele ainda pode enviar o resultado para algum contato, como o arquiteto ou a revenda Elizabeth de sua confiança.

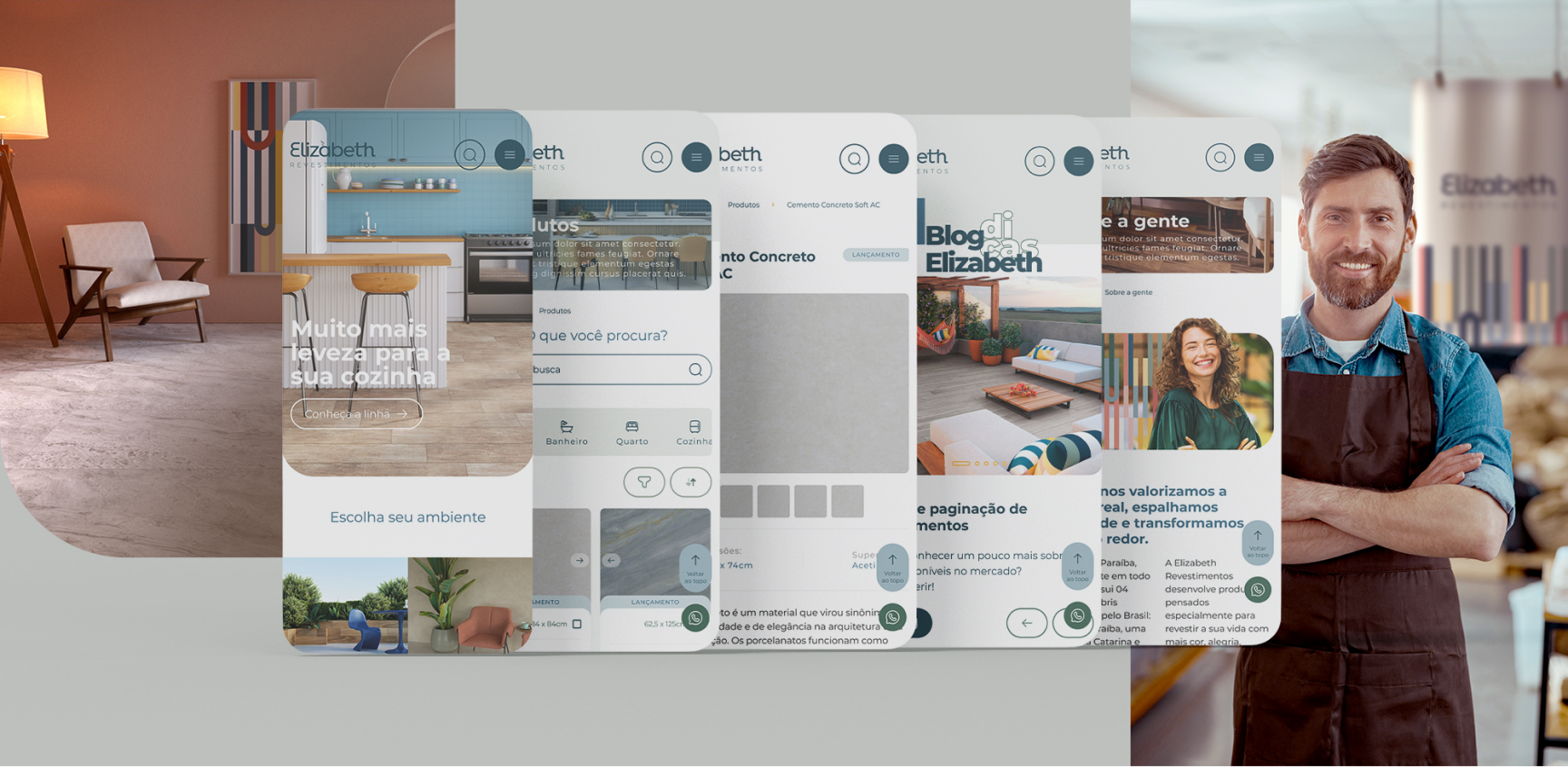
Tudo funcional em todos os dispositivos
A experiência do usuário só é efetiva se ela acontece em todas as pontas. A versão responsiva do site conta com elementos de navegação próprios desse formato mas sem perder a experiência prática e visual que apresentamos no desktop. Tudo muito prático, dinâmico e belo. Como é a experiência Elizabeth.












 cases
cases